What is SignalR?
SignalR is an abstraction over transport that simplifies the connection management to create real-time web applications. SignalR makes it very easy to make asynchronous calls to server using client-side scripting. Data can be either broadcasted to all clients or can be sent to specific clients. Visit Github repository to learn more.
SignalR is an abstraction over transport that simplifies the connection management to create real-time web applications. SignalR makes it very easy to make asynchronous calls to server using client-side scripting. Data can be either broadcasted to all clients or can be sent to specific clients. Visit Github repository to learn more.
SignalR uses the capabilities of modern browsers and platforms to maintain persistent connection. If the browser or platform doesn’t support the feature SignalR is looking for, it falls back to one of a few alternative approaches. Based on the browser, one among the following is chosen (in a cascading fashion):
- Web Sockets
- Server sent events
- Forever frames
- Long polling
Good Morning SignalR!
Start Visual Studio 2010 (or 2012) and choose File -> New -> Project. From the dialog, choose the Empty Web Application template. Make sure that the target version of the project is .NET framework 4 or later. Name the application and hit OK
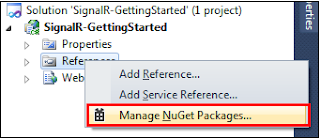
Right click on references and choose the option Manage NuGet Packages (if you have installed NuGet 2.0, otherwise choose Add Library Package Reference)
Search for SignalR in the package manager dialog box and click on the install button to add the library as shown below:
This step adds everything that you need to use SignalR in your application. It includes the following dlls:
- Microsoft.Web.Infrastructure
- Newtonsoft.Json
- Microsoft.AspNet.SignalR.Core
- Microsoft.AspNet.SignalROwin
- Microsoft.AspNet.SignalR.SystemWeb
- Microsoft.Owin.Host.SystemWeb
- jQuery core library
- SignalR jQuery library
Add a class to the web application and name it SignalRHub. Add a method to this class named GreetAll, which doesn’t take any arguments and sends a Good Morning message to all the clients. In this method, we have to use the Clients property defined in the Hub class. It is a dynamic object, using which we can invoke JavaScript fields and functions defined by the client.
Implementation of the GreetAll method is pretty straight forward. We have to invoke a method which should be defined in the web page to show the message sent from the server.
public class SignalRHub : Hub
{
public void GreetAll()
{
Clients.acceptGreet("Good Morning");
}
}
The acceptGreet function called above should be defined as a JavaScript function in the client web page.
Add an ASP.NET web form to the application. Right click on the application and select Add -> New Item. From the new item dialog, choose Web Form, name it as per your wish and click on Add.
Add references to jQuery core and SignalR jQuery libraries to the page. Also, add reference to a special JavaScript library, which is “/signalr/hubs”. It will be generated dynamically when the application runs. The /signalr/hubs/ library will contain JavaScript proxies of the methods defined in the hub and the logic of calling the server methods. In case of this application, the library will have a proxy of the GreetAll method. So, now you should be having the following script tags added to the page:
<script src="Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="Scripts/jquery.signalR-1.0.1.min.js" type="text/javascript"></script> <script src="/signalr/hubs" type="text/javascript"></script>
Add an HTML button to the page, on click of which, we will invoke the GreetAll method.
<input type="button" id="greetingButton" value="Greet Everyone!" />
To make the client functional, we need to add some JavaScript code on the page. Handle the jQuery’s document ready event and create a proxy object as shown:
$(document).ready(function () {
var proxy = $.connection.signalRHub;
)};
The connection field used above is defined by SignalR. It is a JavaScript object that contains the details like transport used to establish the connection, current state of the connection, proxy objects of the hubs defined on the server side, status of the current request. You may say that connection is the heart of the SignalR on the client side.
Here signalRHub is a JavaScript proxy object that corresponds to the SignalRHub class defined in C#. You can find it in the /signalr/hubs script that gets generated dynamically. I suggest everyone to have a look at the contents of the signalRHub object using browser tools after running the application.
You won’t get signalRHub in intellisense as it will be resolved at the runtime. On click of greetingButton, call the GreetAll function using the proxy object created above.
$("#greetingButton").click(function () {
proxy.server.greetAll();
});
Define the acceptGreet function, which is called by the server using the Clients property of the Hub class as follows:
proxy.client.acceptGreet = function (greetingMessage) {
alert(greetingMessage);
};
Finally, start the hub from the client side. After this step, the client will have a persistent connection with the server.
$.connection.hub.start();
Build the application and run it. On click of the greetingButton, you should see an alert box with the message Good Morning. This is not too great, is it? Open another browser and copy the URL from already running browser and paste it in the address bar of the new browser and hit enter. Click the button on one of the browsers. You should be able to get the alert on both browsers as shown below:
Here is the magic!!! The message from the server is broadcasted to all of its clients. SignalR is extremely useful in the applications where many clients have to be notified about some change in the server at the same time. To build pages showing stock values, weather details of major cities, live score of a game or any similar requirement where data changes very rapidly, SignalR is very useful.
References and further learning:
Damien Edwards’ talk on SignalR at NDC
Damien Edwards and David Fowler's talk on SignalR at Build 2012
Scott Hanselman's talk on SignalR at Devcon 2012
Happy coding!




Hey Ravi,
ReplyDeleteNice post! This will help us get started on learning SignalR. Can you follow this up with a higher level example please?
Thanks Rama. Glad you found it helpful.
DeleteI have plan to post more on SignalR. Stay tuned for the updates.