What is SideWaffle?
SideWaffle is a community driven project that adds new project templates, item templates and code snippets to Visual Studio 2012 and 2013. It is a Visual Studio extension, can be installed from extension manager on both Visual Studio 2012 and 2013. If you are a .NET developer and use Visual Studio for development (which is obvious :)), install this extension before proceeding further.
The project is started by a set of folks including some working at Microsoft web tools team and some of the respectable technology experts. But the project is open sourced on Github and accepts contributions from any community member. If you ever wanted to see some templates of your own choice in the dialog boxed of Visual Studio, but were not sure of how to do it (like myself), now SideWaffle provides you a way to create the template very easily and also share it with all the developers around the globe.
A glance at some of the templates and snippets
SideWaffle already includes a bunch of useful templates and snippets. Following are some of the item templates available. As you see, we have a set of handy templates available to create just what we used to from scratch using the default language-based templates in Visual Studio.
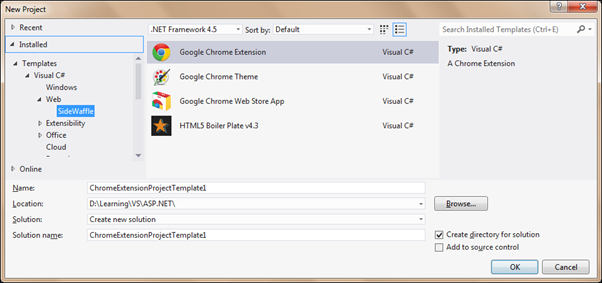
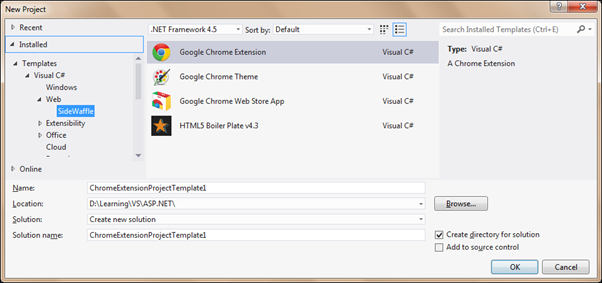
You can also create non-.NET projects like Chrome extension using a project template made available with SideWaffle.

My contribution
Over the past few days, I have been unit testing some Angular JS code. Creating the test spec files from scratch every time was not something I enjoyed. So, I wanted to see templates in the Add -> New Item dialog box of Visual Studio that creates a basic test skeleton on top of which I can write my tests. In the past, I have used Jasmine and QUnit for unit testing JavaScript code. So, I thought of contributing the templates to SiddeWaffle as testing JavaScript is becoming very popular these days. I forked the SideWaffle project on Github and my job of writing templates became easy with help of the video tutorial put up by Sayed on Youtube. I created the following four templates:
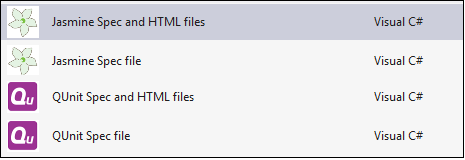
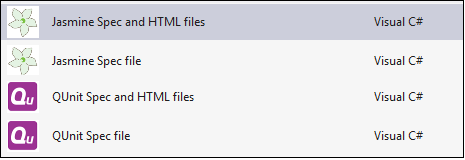
1. Jasmine Spec and HTML files: Adds a sample Jasmine spec file and the Jasmine HTML runner file 2. Jasmine Spec file: Adds a sample Jasmine spec file 3. QUnit Spec and HTML files: Adds a sample QUnit spec file and the QUnit HTML runner file 4. QUnit Spec file: Adds a sample QUnit spec file
I sent a pull request with the above templates and my changes were merged into the project. Now, I can’t wait to see my own templates under the SideWaffle tab:
You can do it too!
I have put together this blog post to let you know people like you and I can create our own template and share it with the entire community. Creating own item template in Visual Studio is painful, but SideWaffle’s build system makes this process very easy. Have a template that you want to share with everyone? Put it here!
SideWaffle is a community driven project that adds new project templates, item templates and code snippets to Visual Studio 2012 and 2013. It is a Visual Studio extension, can be installed from extension manager on both Visual Studio 2012 and 2013. If you are a .NET developer and use Visual Studio for development (which is obvious :)), install this extension before proceeding further.
The project is started by a set of folks including some working at Microsoft web tools team and some of the respectable technology experts. But the project is open sourced on Github and accepts contributions from any community member. If you ever wanted to see some templates of your own choice in the dialog boxed of Visual Studio, but were not sure of how to do it (like myself), now SideWaffle provides you a way to create the template very easily and also share it with all the developers around the globe.
A glance at some of the templates and snippets
SideWaffle already includes a bunch of useful templates and snippets. Following are some of the item templates available. As you see, we have a set of handy templates available to create just what we used to from scratch using the default language-based templates in Visual Studio.
You can also create non-.NET projects like Chrome extension using a project template made available with SideWaffle.

My contribution
Over the past few days, I have been unit testing some Angular JS code. Creating the test spec files from scratch every time was not something I enjoyed. So, I wanted to see templates in the Add -> New Item dialog box of Visual Studio that creates a basic test skeleton on top of which I can write my tests. In the past, I have used Jasmine and QUnit for unit testing JavaScript code. So, I thought of contributing the templates to SiddeWaffle as testing JavaScript is becoming very popular these days. I forked the SideWaffle project on Github and my job of writing templates became easy with help of the video tutorial put up by Sayed on Youtube. I created the following four templates:
1. Jasmine Spec and HTML files: Adds a sample Jasmine spec file and the Jasmine HTML runner file 2. Jasmine Spec file: Adds a sample Jasmine spec file 3. QUnit Spec and HTML files: Adds a sample QUnit spec file and the QUnit HTML runner file 4. QUnit Spec file: Adds a sample QUnit spec file
I sent a pull request with the above templates and my changes were merged into the project. Now, I can’t wait to see my own templates under the SideWaffle tab:

You can do it too!
I have put together this blog post to let you know people like you and I can create our own template and share it with the entire community. Creating own item template in Visual Studio is painful, but SideWaffle’s build system makes this process very easy. Have a template that you want to share with everyone? Put it here!

No comments:
Post a Comment
Note: only a member of this blog may post a comment.